
تبليغات درون متني/
اگر تمايل داريد براي شرکت خود اقدام به طراحي سايت ارزان کنيد پيشنهاد مي کنم ابتدا مقالات مربوط به تفاوت طراحي سايت فروشگاهي و طراحي سايت شرکتي را مطالعه کنيد. من به شما پيشنهاد مي کنم خدمات طراحي سايت پيام آوا را براي اين کار نگاه کنيد. شرکت پيام آوا بهترين و با کيفيت ترين خدمات طراحي سايت را در قالب طراحي سايت ارزان و مقرون به صرفه به شما ارائه مي کند.
تبليغات درون متني
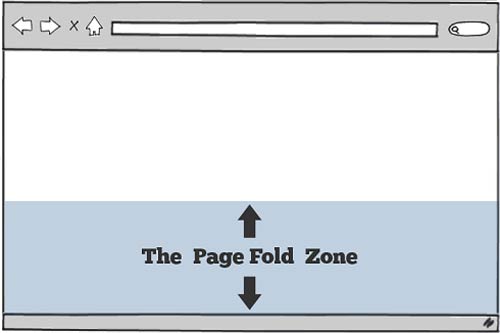
محل Fold صفحه سايت و رزولوشن نمايشگر
معمولا فاصله 570 تا 600 پيکسل از بالاي صفحه به عنوان محل Fold استاندارد در نظر گرفته مي شود (با در نظر گرفتن 728 پيکسل براي نوار آدرس و ساير ابزارهاي مربوط به مرورگر). بر اساسبرسي هاي انجام شده بر روي کاربران سايت، 98 درصد آنها داراي صفحه نمايشگري با رزولوشن 1024 در 768 پيکسل هستند. اگر اين مقدار را به عنوان رزولوشن پيش فرض در نظر بگيريد، تقريبا تمام کاربران Fold صفحه اي برابر با 570 تا 600 پيکسل دارند.يکي از مهمترين تفاوت هاي اصلي اين مفهوم در مبحث کاغذ نسبت به مفهوم مشابه در بحث طراحي سايت اين است که محل Fold صفحه رومه پس از چاپ بر روي صفحه ثابت مي گردد، اما در مقوله اينترنت اين موضوع بسيار پيچيده تر است. برخي از کاربران از صفحه نمايش کوچک، برخي از صفحه نمايش بزرگ و برخي نيز از گوشي هاي تلفن هوشمند يا تبلت براي مشاهده صفحات سايت استفاده مي کنند. در نتيجه مطالبي که بدون اسکرول کردن صفحه قابل مشاهده است به رزولوشن نمايشگر بستگي دارد.

آيا کاربران به مطالبي که اسکرول مي کنند دقت مي کنند؟
اخيرا تحقيقاتي درمورد اسکرول توسط جاکوب نيلسن انجام شده است که نشان مي دهد که رفتار انها با محتواي زير Fold چگونه است. اين تحقيقات که برروي 57453 کاربر و نقطه اي از صفحه که به آن مي نگرند انجام گرفته، نشان مي دهد کاربراني که صفحه را اسکرول مي کنند به محتواي بالاي Fold توجه شان بيشتر جلب مي کنند. نيلسن دريافت 80 درصد توجه کاربران هنگام اسکرول کردن صفحه بر روي محتواي بالاي Fold مي باشد، بنابراين محتواي زير Fold کمتر توسط کاربران مشاهده مي شود. در حالي که اکثر کاربران صفحه را اسکرول مي کنند، چگونگي انجام اين کار توسط آنها بسيار مهم است.

آيا کاربران صفحه را اسکرول مي کنند؟
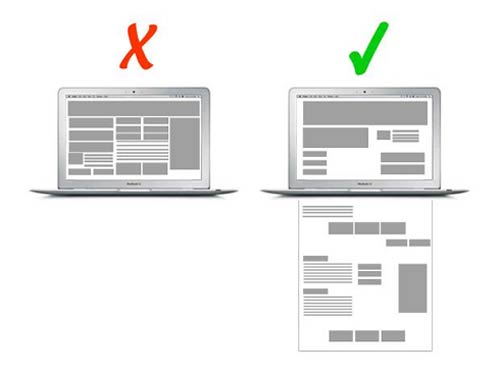
با گذشت زمان ،امروزه کاربران با آموختن اسکرول کردن صفحه بيش از پيش محتواي زير Fold را مشاهده مي کنند. نتايج تحقيقات نشان مي دهد که 76 درصد کاربران امروزي صفحه را اسکرول مي کنند که انتظار مي رود اين مقدار نيز افزايش يابد. در حال حاضر بيشتر وب سايت هاي موفق مانند آمازون ، يوتيوب و فيسبوک از محتواي عمودي که همراه با اسکرول کردن صفحه حرکت مي کنند ، نيز بر روي صفحات خود بهره مي برند.با در نظر گرفتن اينکه محتواي قبل از 600 پيکسل بدون اسکرول صفحه توسط کاربران قابل مشاهده است، بايد در مورد محتواي زير Fold تصميم گيري جدي انجام گردد.
نتيجه گيري
طراحي سايت به صورتي که کاربران در مشاهده آن نياز به اسکرول نداشته باشند توصيه نمي شود، چون Fold صفحات توسط نمايشگري که کاربران از آن براي مشاهده سايت استفاده مي کنند، تعيين مي گردد. اغلب کاربران مشکلي با اسکرول کردن صفحه ندارند و 75 درصد آنها در صورت وجود اطلاعات بيشتر، صفحه را اسکرول مي کنند. بدون در نظر گرفتن تمايل کاربران براي اسکرول کردن صفحه، کاربران بيشتر توجه شان را معطوف به محتواي روي Fold مي کنند. شما به عنوان صاحب سايت بايد توجه ويژه اي به محتواي قبل از 600 پيکسل از بالاي صفحه داشته باشيد، کاربران 80 درصد وقتشان را صرف مشاهده اين مطالب مي کنند.
.jpg)
منابعي براي مطالعه بيشتر در زمينه سئو و بهينه سازي سايت
https://seokav.persianblog.ir/
https://seobaz7.persianblog.ir/
https://seokav5.persianblog.ir/
https://seowebmaster5.persianblog.ir/
https://seokarir.persianblog.ir/
https://seowebdesigner5.persianblog.ir/
https://seowebkaran.persianblog.ir/
https://seobaz55.persianblog.ir/
https://seowebmaster55.persianblog.ir/
https://seokar6.persianblog.ir/
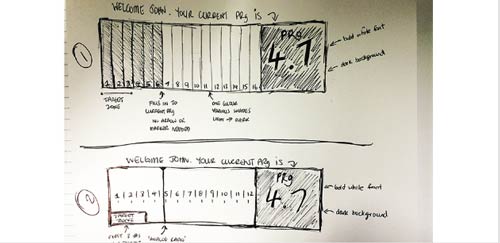
وقتي صحبت از پروتوتايپ مي شود منظور طرحي محاوره اي است که به کاربر اجازه مي دهد تا بين صفحات سايت بگردد و از قابليت هايي مثل منو هاي دراپ داون استفاده کند. پروتوتايپ وب مي تواند نسخه ي آزمايشي از يک وب سايت بعد از توليد و طراحي آن باشد. پروتوتايپ مي تواند از يک طراحي کاغذي گرفته تا html ، و قابل کليک کردن باشد راه هاي مختلفي براي ساختن پروتوتابپ وجود دارد. ما مثال هاي قابل کليک پروتوتايپ را در پاورپوينت و سندهاي pdf و حتي مايکروسافت ورد ديده ايم. نسخه هاي بسياري از ابزار هاي براي ساخت و ايجاد پروتوتايپ در بازار موجود مي باشد که براي آسان کردن اين کار استفاده مي شوند.
دلايل اهميت پروتوتايپ در طراحي سايت
به زبان ساده مي توان گفت دليل استفاده از پروتوتايپ در طراحي سايت، نتيجه بهتري است که در بر دارد. طراحان سايت نيز همانند يک سازنده، معمار يا نقاش، قبل از شروع کار از يک طرح خام اوليه، نقشه ابتدايي يا شماي کلي استفاده مي کنند. استفاده از پروتوتايپ در طراحي سايت به درک بهتر قابليت هاي سايت و سازماندهي آن کمک بسياري مي کند.

مزاياي استفاده از پروتوتايپ وب
دليل اصلي استفاده از پروتوتايپ به دست آوردن بازخورد از کاربران در هنگام استفاده از وب سايت است تا بتوان مطمئن شد پروژه در مسير درست پيش مي رود. با اين کار مي توان تمام قسمت هايي که بازخورد منفي دارد درست کرد و در مورد قسمت هايي که در توليد نهايي واقعا مورد نياز است بحث کرد. به طور کلي پروتوتايپ وبسايت به کاربران اجازه مي دهد تا در مراحل اوليه ي کار بفهمند که نتيجه ي نهايي چگونه خواهد بود. دليل هاي بسياري براي اين کار وجود دارد: توافق براي بايد ها و نبايد هاي طرح وبسايت، تست کردن تئوري ها و ايده هاي طراحي با توجه به ساختار وبسايت و مهم تر از همه به دست آوردن بازخورد کاربر در طي تست استفاده از سايت. معمولا پروتوتايپ وبسايت چند مرحله تست را طي مي کند تا جايي که کاملا بهينه شود و تيم پروژه به نتيجه ي نهايي براي انجام کار برسند و فرآيند توليد به مرحله ي بعد برود. بسياري از مردم مي پرسند که چرا بايد تلاش و وقت خود را براي ساختن پروتوتايپ هدر بدهند وقتي که مي توان مستقيما وارد کار توليد وبسايت شد. جواب اين سوال به پروژه بستگي دارد اما به طور کلي هدف از اين کار صرفه جويي در وقت و هزينه است. بسياري از مشتريان بعد از ماه ها به سراغ توليد کننده مي روند و اظهار مي کنند که وبسايت آنچه را که انتظارش را داشتند انجام نمي دهد. استفاده از پاک کن روي صفحه ي پيش نويس آسان تر از استفاده از پتک روي ساختمان سايت است. با اين کار مقدار زيادي پول را در آينده ي پروژه مي توان صرفه جويي کرد. به علاوه يک پروتوتايپ مي تواند يک داکيومنت با مشخصات کامل براي طراحان و توليد کننگان باشد در حالي که يک داکيومنت طولاني خسته کننده است و کار با آن مشکل است. با پروتوتايپ مي توان قسمت هاي لازم را خيلي سريع و راحت به عينيت در آورد.

مزاياي استفاده از پروتوتايپ در طراحي سايت
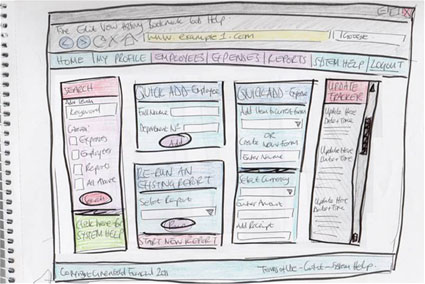
ارائه طرح کلي مشخص و دقيق
هدف اصلي پروتوتايپ در طراحي سايت تمرکز بر عملکرد سايت و ساختار کلي آن است و مکان دقيق قرارگيري اجزاء سايت، در مرحله بعدي (فاز طراحي گرافيک ( انجام مي شود.
آسان تر کردن کار طراحان
طراحان سايت ترجيح مي دهند که به جاي انجام تغييرات در فايل فتوشاپ، ابتدا يک ساختار کلي از سايت دريافت کنند تا آزادي عمل بيشتري در کار طراحي داشته باشند.
صرفه جويي در زمان
شايد استفاده از پروتوتايپ در نگاه اول يک فرآيند اضافي به نظر برسد، اما طراحان به اين نتيجه رسيده اند که بدون استفاده از پروتوتايپ در طراحي سايت، زمان اتمام يک پروژه افزايش مي يابد.
.jpg)
تمرکز بر اهداف اصلي سايت
استفاده از پروتوتايپ در طراحي سايت به دليل عدم نمايش جزئيات صفحات، به کاربران اين امکان را مي دهد تا بر روي اهداف اصلي سايت تمرکز بيشتري داشته باشند. بدون در نظر گرفتن کار طراحي، صاحب سايت مي تواند از خود بپرسد: آيا اطلاعات تماس شما به طور واضح در سايت درج شده است؟ آيا ساختار سايت مرتبط با اهداف کلي سايت هست يا خير؟ چه قسمت هايي از صفحه به صورت دايناميک افزايش يا کاهش مي يابد؟ آيا کاربران مي توانند به راحتي با سايت کار کنند؟ حجم محتوي سايت چقدر است؟ آيا اهداف سايت شما به راحتي قابل تشخيص است؟
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
تبليغات ميان متني/
درب شيشه اي چيست؟ا يکي از مومات دکوراسيون لوکس و مدرن ساختمان هاي امروز به حساب مي آيند. قيمت درب شيشه اي را در سايت قائم الکتريک مشاهده کنيد. همچنين درب ورودي ساختمان ها نيز براي حفظ امنيت عبور و مرور نيازمند تجهيزات راهبند است. قيمت راهبند را از قائم الکترونيک به راحتي دريافت کنيد. تيم نکته عمومي و عاميانه اين است که در شيشه اي يا همان درب شيشه اي به درب اتوماتيک شيشه اي اشاره دارند. درب شيشه اي در انواع مختلف را از قائم الکترونيک بخواهيد.
تبليغات ميان متني
-------------------------------------------------------------------------------------------------------------------------------------------
همچنين مي توانيد کرکره برقي و قيمت کرکره برقي را در وبسايت قائم الکترونيک و از کارشناسان اين شرکت استعلام کنيد. ما 24 ساعت شبانه روز آماده خدمت به شما عزيزان هستيم.
تبليغات ميان متني
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
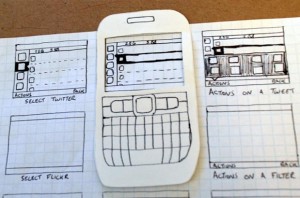
نمايش قابليت هاي سايت
مشاهده قابليت ها و کارايي صفحات سايت به طور عملي يکي ديگر از فوايد استفاده از پروتوتايپ در طراحي سايت است.
.jpg)
نمايش ساختار کلي سايت به صورت تصويري
مشاهده پيشرفت مرحله به مرحله سايت براي مشتريان بسيار خوشايندتر از ديدن طرح پاياني آن است. استفاده عناصري که عملکرد مربوط به کليدها در صفحات سايت را شبيه سازي مي کند، بهبود سايت را آسانتر مي نمايد.
معايب استفاده از پروتوتايپ
اصلي ترين عيب اين کار صرف زمان بيشتري براي طرح ريزي پروژه قبل از شروع واقعي توليد است. اين موضوع زماني اهميت پيدا مي کند که مديران و سهامداران نگران تمام شدن وقت در نظر گرفته شده براي تحويل کار هستند. اگر کارها درست برنامه ريزي شوند توليد پروتوتايپ زمان زيادي نمي گيرد و در طول مراحل واقعي توليد زمان زيادي صرفه جويي مي شود زيرا توليد کنندگان دقيقا مي دانند که چه کارهايي بايد بکنند. همان طور که اشاره شد هزينه ي تغيير در سايت طراحي شده بيشتر از هزينه ي ساخت پروتوتايپ است. مشکلي که خيلي از توليدکنندگان با آن روبرو هستند انتخاب ابزار مناسب و متد مناسب براي توليد پروتوتايپ است. ابزارها و متد هاي زيادي وجود دارد که انتخاب درست از بين آن ها نيازمند تجربه و يادگيري است.

نتيجه گيري
پروتوتايپ براي به دست آورد توافق و نظر سهامداران مختلف پروژه استفاده مي شود. پروتوتايپ وب نسخه ي آزمايشي از وبسايت در مراحل اوليه ي توليد آن است. معمولا کار با پروتوتايپ وب در چند مرحله تست صورت مي پذيرد تا اطمينان از درستي کارکرد همه چيز قبل از شروع به توليد به دست آيد. سوال استفاده از وبسايت، سوال ديگري مي شود: آيا حاضر به قبول ريسک توليد بدون در نظر گرفتن فرضيات اوليه هستيد يا خير؟ با وجود اينکه نياز به صرف وقت قبل ازتوليد و انتخاب ابزار مناسب و يادگيري آن مي باشد ،اما استفاده از آن بهتر از توليد وبسايتي که بعدا کار نمي کند و تست نشده است.
منابعي براي مطالعه بيشتر در زمينه سئو و بهينه سازي سايت
http://seowebdesigning.avablog.ir
http://webdesigner55.avablog.ir/
http://seowebdesigning9.avablog.ir/
درباره این سایت